Ostatnia aktualizacja artykułu 2020/06/18
Przekonanie użytkowników do odwiedzenia właśnie naszej strony jest zadaniem niełatwym i często dość kosztownym, dlatego jeżeli już nam się uda, musimy zadbać o to, by ścieżka jaką go poprowadzimy zmierzała wprost do celu, na jakim nam zależy. Na końcu tej drogi znajduje się najczęściej CTA, czyli ostateczne wezwanie do działania, którym może być zachęcenie do wrzucenia do koszyka, zakup z obowiązkiem zapłaty czy zapisanie do newslettera. Jak je skonstruować, by przyniosło pożądany efekt?
Pod skrótem CTA kryje się zwrot call to action, czyli dosłownie wezwanie do działania. Tak nazywa się komunikat, który emitujemy osobom odwiedzającym naszą stronę www lub odbierającym nasze e-maile, po to by wykonały określoną akcję. Jak już wspomniałam wcześniej, może to być dodanie produktu do koszyka, dokonanie zakupu, zapisanie się do newslettera, wysłanie zapytania ofertowego, skorzystanie z darmowego okresu próbnego, pobranie pliku itd. CTA przyjmuje zazwyczaj formę 2-3 słów naniesionych na przycisk, dlatego często zdarza się, że nie doceniamy jego wartości. Tymczasem właśnie od tych kilku słów, zależy to, czy uda nam się osiągnąć zamierzony cel. Istnieje kilka zasad, których warto się trzymać, decydując o brzmieniu i wyglądzie CTA. Oto one.
Spis treści
1. Zadbaj o intuicyjne umiejscowienie
Decydując o tym, gdzie będzie znajdowało się CTA, warto wziąć pod uwagę to, w jaki sposób użytkownicy najczęściej czytają e-maile czy strony www. Z badań Nielsena wynika, że w przypadku tych ostatnich podświadomie wybieramy schemat czytania przypominający kształt litery „F”. Sprowadza się ona do tego, że pierwszy paragraf czytamy w całości, śledząc go wzrokiem w poziomie. Drugi podobnie, choć już z mniejszym zaangażowaniem (nie doczytujemy do końca linii), a kolejne skanujemy pobieżnie, zwracając uwagę tylko na kilka słów znajdujących się najbardziej po lewej stronie.
Pamiętając o tym, że zaangażowanie użytkownika spada, musimy zadbać o to, by CTA było dla niego widoczne już na pierwszy rzut oka. Bardzo ważne jest, by wyróżniało się z tła, na którym się znajduje. W newsletterach wezwanie do działania najczęściej umiejscawia się w centralnym punkcie, a jeśli wiadomość jest długa, powtarza się je dwu- lub nawet trzy-krotnie. W przypadku stron www jest to najczęściej prawa krawędź, ponieważ to tam ląduje nasz wzrok, gdy kończymy czytać od lewej do prawej, jak mamy w zwyczaju w tej części świata. 🙂
Nieco inaczej wygląda sytuacja w przypadku tak popularnych obecnie stron typu one page, gdzie cały content jest najczęściej wycentrowany. Wówczas przycisk jest umiejscowiony podobnie jak w przypadku newslettera, w centralnej części. Bardzo ważne jest to, by znajdował się nad linią zanurzenia (w pierwszym widoku strony, bez konieczności przewijania), ponieważ nie każdy użytkownik scrolluje całą stronę.

Źródło: www.furgonetkabiznes.pl
2. Pamiętaj, że wygląd ma znaczenie
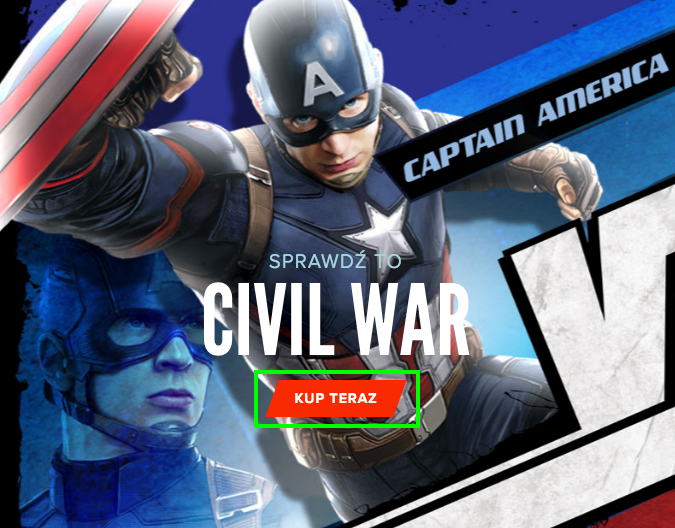
Wspomniałam wyżej, że CTA powinno wyróżniać się z tła, na którym się znajduje. Musi jednak przy tym zachować właściwy rozmiar. Nie może być zbyt duże lub jaskrawe, bo może okazać się tandetne, przez co odstraszać zamiast zachęcać. Mitem jest, że przyciski z CTA powinny być tylko czerwone. Owszem, zdarzają się sytuacje, kiedy taki kolor najlepiej się sprawdzi, ale zależy to od całościowego designu strony czy newslettera. Spójrz niżej, czy czerwony button zachęca Cię w tym wypadku do kliknięcia i sprawdzenia oferty? Mnie nie. W sumie to w pierwszej chwili nie wiedziałam nawet, w który element trzeba kliknąć… Po prostu za dużo się dzieje. Cały przekaz jest zbyt agresywny, nie tylko kolorystycznie. 😉
Wskazówka: Zasada jest prosta, CTA powinno być tak zaprojektowane (wielkość, kolor, kształt), żeby użytkownik bez wahania wiedział w co ma kliknąć i chciał to zrobić. Nawet niekoniecznie musi być ono pokazane w formie popularnego buttona, czasem wystarczy sam tekst. Pamiętajmy, jednak że nie możemy zmuszać użytkownika do zastanawiania się, czy poszukiwania właściwego elementu.
3. Zastanów się, do czego chcesz wezwać
Oprócz umiejscowienia i wyglądu przycisku, bardzo ważne jest to, co na nim napiszemy. Najlepiej użyć dwóch, maksymalnie trzech słów, ponieważ przekaz musi być konkretny i podany w zwięzły sposób. Nie możemy pozostawić odbiorcy miejsca na wahanie. Częstą praktyką jest stosowanie zwrotów w trybie rozkazującym, ponieważ taka forma naturalnie wzywa do podjęcia określonej akcji. Stąd: Kup, Zapisz się, Zarejestruj się, Pobierz, Dołącz, Wypróbuj itd. Dodając do czasowników słowa takie jak: teraz, już dziś, od razu, sprawiamy, że przekaz ma dodatkowo charakter pilności, co również wzmacnia jego działanie.
Spójrz na poniższy przykład. Przekaz jest modelowy, a użytkownik nie ma wątpliwości, co się wydarzy, gdy naciśnie ten guzik.
4. Przedstaw się, zanim zaprosisz na randkę
Bez względu na to, czy komunikujesz klientowi ofertę specjalną za pośrednictwem landing page’a, czy mailingu, za każdym razem musisz zadbać o to, by skutecznie przykuć jego uwagę i wciągnąć go w interesującą opowieść. Nie możesz od razu „zaatakować” go krzyczącym Kup teraz, bez wyjaśnienia dlaczego powinien to zrobić i jakie korzyści z tego wyniesie. Istotne jest, by cały przekaz stanowił spójną całość. Zacznij od opowiedzenia o swoim produkcie, pokaż jego zalety, a dopiero później zachęć odbiorcę, by go wypróbował. Warto trzymać się klasycznego schematu AIDA (attention, interest, desire i action), zgodnie z którym CTA zamyka naszą opowieść o produkcie czy usłudze.
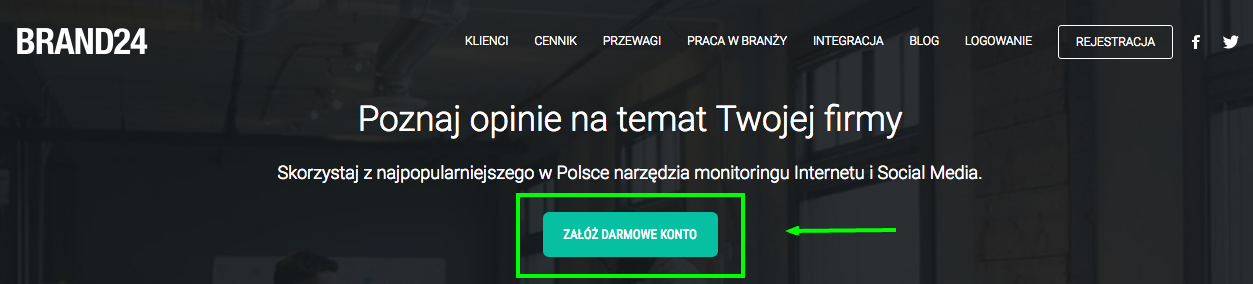
Spójrz, jak zrobił to np. LiveChat. Warto przejrzeć całą stronę, by przekonać się, jak przebiega komunikacja, ale już jej pierwszy widok zawiera wszystko, co potrzebne, by zachęcić użytkownika do założenia darmowego konta. Wiemy do czego służy LiveChat i jaką korzyść odniesiemy z jego zastosowania, a dodatkowym „wabikiem” jest 30-dniowy darmowy okres próbny.
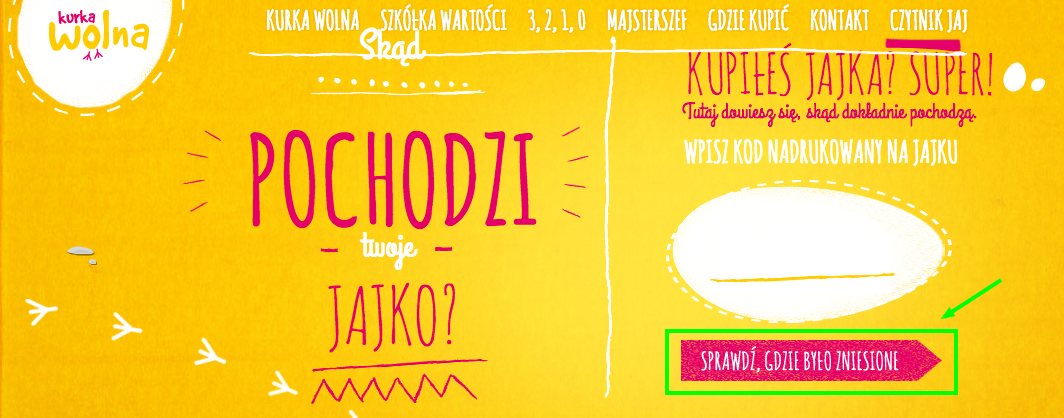
Istotne jest, żeby treść CTA pasowała do całej zawartości strony, czy e-maila również stylistycznie. Bardzo fajnym przykładem konsekwentnego stylu komunikacji na każdym z elementów strony jest Kurka Wolna. Aż chce się czytać kolejne zdania.
Dobrym przykładem zastosowania języka korzyści jest proste CTA wykorzystane na stronie Brand24, które brzmi Załóż darmowe konto. Podkreślaną wartością jest w tym wypadku oczywiście to, że użytkownik nie musi ponosić żadnych kosztów, by sprawdzić, jak działa narzędzie. To skutecznie motywuje do działania.
5. Odsyłaj zawsze pod właściwy adres
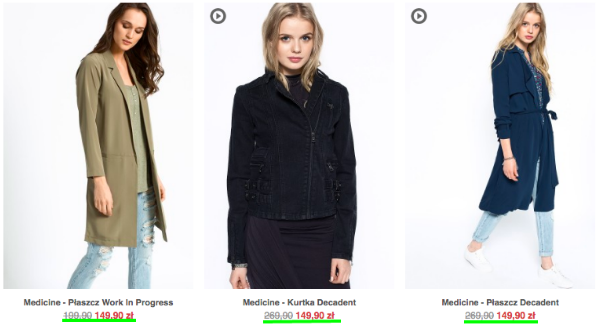
To jeden z najpoważniejszych błędów, który, wbrew pozorom, wciąż jest popełniany. Mianowicie, mówimy klientowi np. Dodaj do koszyka, a gdy ten wciśnie przycisk, zostaje przekierowany na nową podstronę. A jeśli on nie chciał wychodzić z miejsca, w którym się znajdował? Wtedy wywołujemy tylko frustrację klienta i zmniejszamy szansę, że ostatecznie coś kupi. Zdarzają się jeszcze poważniejsze pomyłki, kiedy strona, na której lądujemy po wciśnięciu guzika, nie ma nic wspólnego, z tym, co nam obiecywano. Baner reklamuje spodnie, które można kupić 30% taniej, klikamy i trafiamy np. na podstronę kategorii „spodnie”, gdzie próżno szukać tych przecenionych. Może się to wydawać dość prozaiczne, ale już nie raz spotkałam się z taką sytuacją. Jak robić to dobrze? Np. tak jak sklep Medicine, który na jednym z banerów reklamuje ofertę specjalną – Wszystkie kurtki za 149,90 zł i konsekwentnie, po kliknięciu przycisku Sprawdź, zostajemy przeniesieni na podstronę, na której widzimy wyłącznie kurtki i każda kosztuje dokładnie 149,90 zł.
Wskazówka: Jeśli klient po dodaniu produktu do koszyka jest każdorazowo automatycznie przenoszony na podstronę z jego zawartością, może pomyśleć, że sklep chce się już go “pozbyć”. To może pozbawić go chęci do robienia dalszych zakupów. Pozwól więc klientowi pozostać na stronie, którą przegląda. Potwierdzenie dodania produktu wystarczy pokazać za pomocą małego pop-upa lub animacji z ilością produktów przy ikonce koszyka.
6. Dostosuj liczbę CTA do medium
Liczba zastosowanych wezwań do działania różni się w zależności od kanału, za pośrednictwem którego komunikujemy się z odbiorcą. Jeżeli chodzi o newslettery czy mailingi ofertowe, to sprawa jest prosta. Zazwyczaj takie przekazy nie mają zbyt wiele treści, więc jeden, sensownie umiejscowiony przycisk wystarczy. W tym przypadku co za dużo, to niezdrowo, bo chaos komunikacyjny i zbyt wiele bodźców sprawią, że klient nie będzie wiedział co zrobić i nie podejmie żadnej akcji (poza wyrzuceniem Twojego maila do kosza). Poniższy przykład pokazuje, jak można to zrobić dobrze. Kreacja jest stonowana, nie zastosowano krzykliwych kolorów, a i tak od razu wiadomo, gdzie i po co należy kliknąć.
Jeżeli chodzi o strony www, czy landing page tutaj sprawa wygląda nieco inaczej. Przede wszystkim nie wystarczy umieścić tylko jednego przycisku z CTA, np. u góry (w pierwszym widoku strony), ponieważ jeżeli nawet użytkownik zainteresuje się naszym produktem, to nie musi od razu chcieć go kupić. Może natomiast scrollować stronę w poszukiwaniu większej ilości informacji i dopiero pod koniec zdecydować się na zakup – tam również powinno czekać na niego CTA.
Wróćmy do przykładu Brand24, który pokazałam wyżej. Na samej stronie głównej komunikat Załóż darmowe konto powtórzono sześć razy. Umiejscowiono go w prawie każdej sekcji, łącznie ze stopką. Co ważne, za każdym razem wyglądał dokładnie tak samo, co przyzwyczaja klienta do jego wyglądu, buduje spójny przekaz, który z kolei działa pozytywnie na wiarygodność firmy. Dzięki powtórzonemu CTA użytkownik poznając stopniowo produkt, może w każdej chwili podjąć decyzję o tym, że chce skorzystać z usługi i założyć konto.
Jeszcze inne możliwości komunikacyjne mamy np. w sklepie internetowym. Główna różnica tkwi w tym, że możemy mieć tam wiele różnych CTA, te zachęcające do kupna, do zapisania się do newslettera, sprawdzenia nowości, itd. Mnogość komunikatów to również duże wyzwanie. Musimy zadbać, by były spójne, logicznie ulokowane i kierowały dokładnie tam, gdzie powinny.
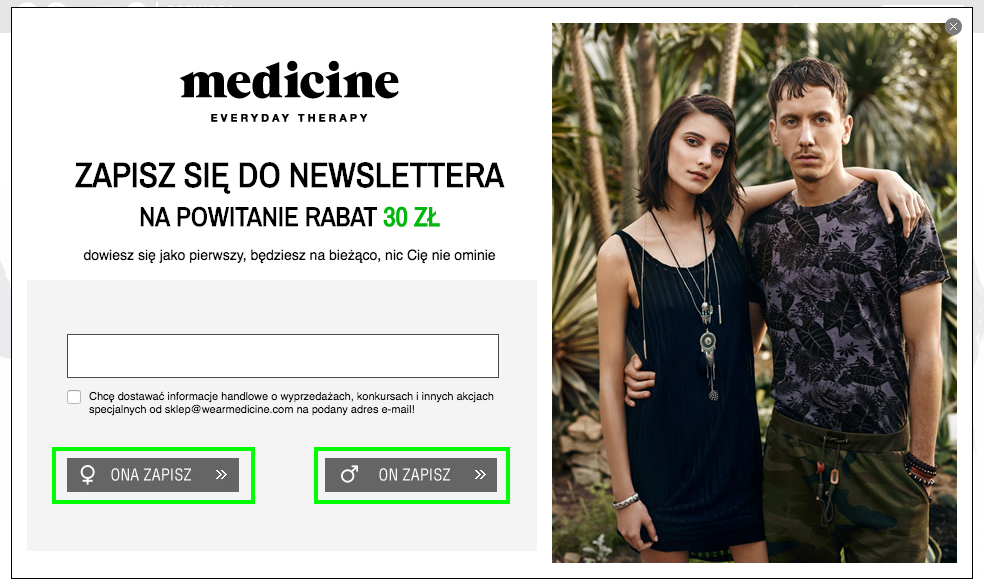
Kontynuując przykład sklepu Medicine, sprawdźmy, jak oni komunikują poszczególne kroki, jakie może wykonać użytkownik. Zaczynając od możliwości zapisania się do newslettera, która pojawia się po wejściu na stronę. Ciekawym rozwiązaniem jest umieszczenie dwóch przycisków, które już na tym etapie pozwalają nam segmentować bazę i wysyłać klientom spersonalizowaną ofertę.
Po przejściu na samą stronę sklepu widzimy slider z ofertami specjalnymi, takimi jak zniżka na wszystkie kurtki, oferta specjalna na buty, czy 20% zniżki na zakupy powyżej 150 zł. Za każdym razem, gdy klikniemy w dany przycisk, przenosimy się na podstronę z adekwatną ofertą.
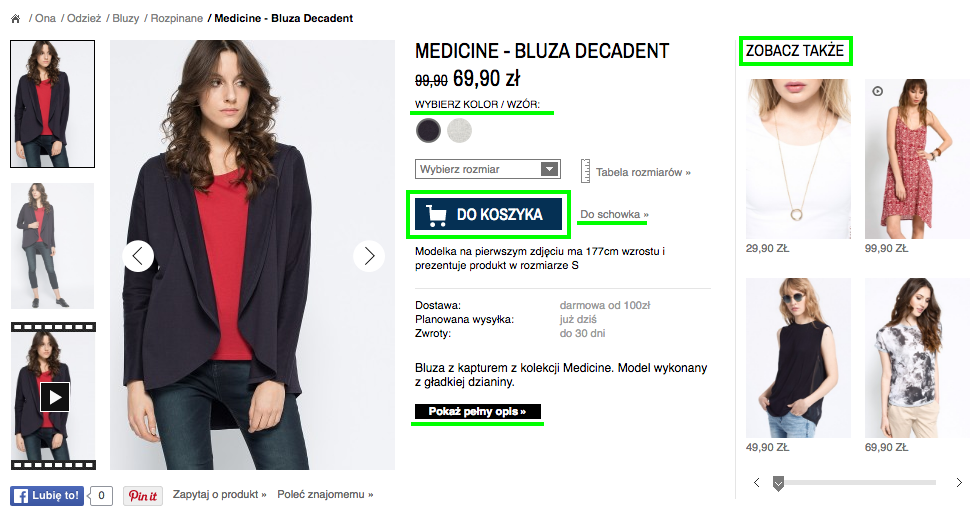
Kiedy znajdziemy produkt, który nas interesuje, na jego karcie czeka na nas kilka konkretnych CTA. Każde z nich jasno komunikuje, co się wydarzy, gdy je wciśniemy. Pomimo tego, że jest ich dość dużo, nie czujemy się zagubieni i intuicyjnie wykonujemy kolejne kroki na ścieżce zakupowej, którą wytyczył nam właściciel sklepu internetowego. Nie mamy trudności ani z zakupem, ani z przejściem do innych pozycji w ofercie. Możemy szybko dowiedzieć się więcej o produkcie i podjąć świadomą decyzję zakupową.
Wskazówka: Widok koszyka jest miejscem, gdzie można przekazać również inne komunikaty, niż tylko podsumowanie zamówienia. Sklepy informują np. o tym, że Do darmowej dostawy brakuje Ci jeszcze 35 zł, kontynuuj zakupy, a przywieziemy Ci je za darmo lub bazując na preferencjach zakupowych, prezentują produkty, które mogą dodatkowo zainteresować klienta.
7. Ustal cel i dopasuj do niego CTA
Wspominałam wcześniej, że treść na przycisku powinna składać się z 2-3 słów, ale CTA to również to, co możemy umieścić bezpośrednio pod lub nad przyciskiem, by wzbudzić w odbiorcy jakieś emocje i zwiększyć szansę, że wykona odpowiedni krok. Bardzo często komunikuje się w ten sposób kluczową korzyść, jaką on przyniesie. Korzystają z tego rozwiązania np. portale randkowe, które mówią Załóż konto (na przycisku) i poznaj interesujące osoby z Twojej okolicy (pod spodem). Często stosowanym rozwiązaniem, uzupełniającym CTA, szczególnie na landing page’ach zachęcających do pobrania e-booka, jest umieszczenie skróconego spisu treści, który dodatkowo działa na odbiorcę. Niektórzy zachęcając do zapisania się do newslettera, informują od razu o tym, co się w nim znajduje, albo oferują rabat w prezencie. Możliwości jest naprawdę sporo.
8. Zawsze bądź szczery
Decydując o przekazie zawartym w CTA należy zawsze trzymać się faktów, być szczerym i dawać klientowi to, co się mu obiecuje. Nie warto kłamać, czy składać obietnic bez pokrycia, bo nawet jeśli zachęcony nieprawdziwym przekazem klient kliknie w przycisk, a nie otrzyma tego, co mu oferowano, może poczuć się oszukany i drugi raz już nie wrócić. Jeżeli mówisz mu, że klikając w przycisk doda produkt do koszyka, to niech tak się dzieje, jeżeli obiecujesz, że otrzyma na maila kod rabatowy – wyślij mu go niezwłocznie.
9. Podziękuj 😉
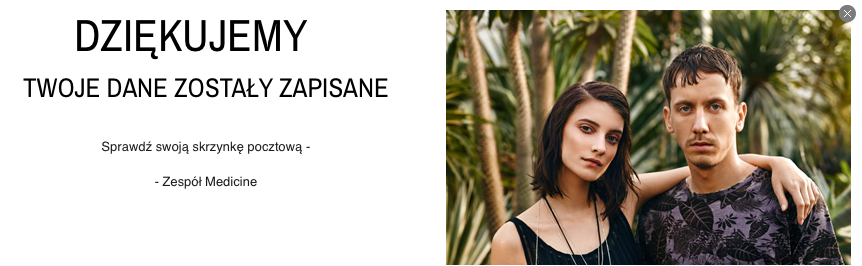
„Thank You Page” ma naprawdę wielką moc. Nie tylko sygnalizujesz klientowi, że zależy Ci na relacji z nim, ale dajesz mu prosty sygnał, że operacja, którą właśnie wykonał zakończyła się powodzeniem i nie musi się o nic martwić. Trzecim argumentem na „tak” jest fakt, że możemy tę okazję wykorzystać do emisji kolejnego CTA. Na przykład, na podziękowaniu za zapisanie się do newslettera, możesz umieścić przycisk zachęcający do sprawdzenia nowości lub promocji w Twoim sklepie. Sklep Medicine trochę zmarnował ten potencjał, bo jedynie sucho informuje o tym, że dane zostały zapisane.
Wskazówka: „Thank you page” jest także wykorzystywany przez firmy do mierzenia konwersji. Po wyświetleniu tej podstrony narzędzia analityczne zliczają osiągnięcie celu, jakim jest pełne wykonanie danej czynności.
10. Testuj, testuj i jeszcze raz testuj!
Nie ma jednego dobrego rozwiązania, dlatego tak ważne jest, żeby sprawdzać co w przypadku naszego sklepu działa najlepiej. Każda grupa docelowa jest inna, klienci reagują na różne komunikaty w zależności od swojego wieku, przyzwyczajeń zakupowych itp. Warto podpatrywać to, jak komunikuje się konkurencja, ale nie jest powiedziane, że u nas zadziała to tak samo dobrze. Z pewnością warto trzymać się tych kilku zasad, które opisałam wcześniej i sprawdzać jak zadziałają różne kreacje. Najlepszym na to sposobem są proste testy A/B. Bardzo ważne jest, żeby nie testować wielu zmiennych na raz, bo wówczas nie będziemy w stanie określić, co tak naprawdę przyniosło efekt. Zmieniajmy więc stopniowo: kolor przycisków, treść CTA, jego umiejscowienie, wielkość itd. i sprawdzajmy, jak przekłada się to na skuteczność przekazu.
Podsumowując, jeżeli chcesz, żeby Twoje CTA przynosiło zamierzone efekty, czyli działało na odbiorcę tak, że ten wykona akcję, na jakiej Ci zależy, musisz pamiętać o:
- umiejscowieniu,
- wyróżniającym się wyglądzie,
- skondensowanym przekazie (2-3 słowa na przycisku),
- odpowiednio poprowadzonej narracji na stronie czy w e-mailu,
- dobrej nawigacji (kieruj klienta tam, gdzie ten chce trafić),
- właściwej liczbie CTA (w mailingu wystarczy jedno, ale na stronie www warto umieścić ich więcej),
- konstrukcji CTA dopasowanej do celu, jaki chcesz osiągnąć,
- dotrzymywaniu słowa, czyli nie obiecuj klientowi czegoś, czego nie możesz mu dostarczyć,
- stronie z podziękowaniem za wykonanie akcji,
- testach, które pomogą Ci określić, co sprawdza się najlepiej w przypadku Twojej marki.
Wszystko jasne? Mam nadzieję, że tak, a jeżeli macie jakieś pytania, nie wahajcie się ich zadać w komentarzach. Trzymam kciuki i życzę powodzenia w tworzeniu skutecznego CTA.
Źródło zdjęcia głównego: depositphotos.com